728x90
반응형
[1] : 프로토타입이란?
자바스크립트는 프로토타입 기반의 언어이다. -> 이를 기반으로 확장과 재사용성을 증가시킴.
Prototype: 원형
즉 객체의 원형을 가지고 새로운 객체를 생성해가는 프로그래밍 방식
생성된 객체는 자기자신의 프로토타입을 갖는다 --> 자기 부모(원형)을 안다.
[2]: Prototype / Class
지금의 자바스크립트는 Class를 문법적으로 지원하기 시작했지만
근본은 Prototype임
Prototype 객체는 new 연산자에 의해서 생성된 객체 -> 공유 property,method등을 제공하기 위하여 사용


# 객체에 hasOwnProperty 추가


자바스크립트 함수의 내부와 객체간의 관계
[1] 함수가 만들어지고 수행
-> Food라는 함수를 만듬 [Food 프로토타입 객체가 생성]
-> Food의 함수 멤버로 prototype속성이 생성 -> 이 prototype속성이 "Food 프로토타입 객체를 참조"



console.log(Animal.prototype.run()); //동물이 뛴다.
어떤 함수(Animal)의 "(Animal) 프로토타입 객체"는 객체의 생성을 위한 부모격의 원형이 되는 객체이다.
생성된 객체들과 공유가능/ 멤버를 추가,수정,삭제=> prototype속성으로
[!] 객체 생성시 생성자 안에서 메서드를 정의 XXX

이렇게 아래처럼 계속해서 생성시 메모리가 죽어나감
let add1=new Add(100,20)
let add2=new Add(100,20)
let add3=new Add(100,20)
let add4=new Add(100,20)
생성자안에서 메서드를 정의해버리면 객체를 생성할때마다 메서드가 계속 같이 나오기 때문에
불필요한 메모리 낭비가 발생한다. 따라서 아래처럼 정의해주는것이 좋다.

prototype을 통해서 plus()를 정의
[!] 상속
자바스크립트는 OOP 언어임
- 상속이 왜 필요할까? -
재사용!
부모쪽에서 정의된 속성과 메서드를 그대로 물려받아 재사용할 수 있다.
새로운 기능 추가 -> 확장
- 프로토타입 체인 -
__proto__ --> 상속을 해준 부모(원형)를 가리킴(참조)
이 말은 자식 객체가 __proto__가 가리키는 부모 객체의 멤버(메소드,속성)을 사용할 수 있다.


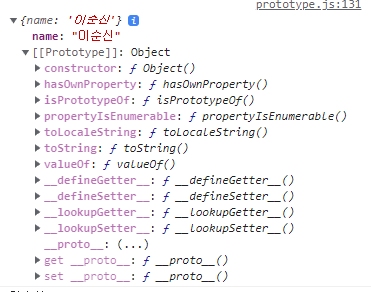
__proto__를 연결시켜주기 전에 console.log(obj2)를 해봤다.


이런식으로 __proto__를 연결시켜 찍어보니깐 Prototype에 추가된걸
확인할수있다.

자바스크립트는 자신에게 없는 특성(속성,메서드)을 __proto__가 가리키는 원형에서 가져온다.
이때 맨 하위 자식 객체에서 부터 순차적으로 연결되어있는 원형을 찾아감 --> 프로토타입 체인
즉 __proto__속성이 가리키는 원형이 바로 상속을 해준 부모 <-- 이 객체를 해당 객체의 프로토타입이라고함
프로토타입을 상속시켜서 -> 구현 (프로토타입 기반의 객체지향 언어)


#내부 동작

※ apply() 는 인수들의 단일 배열을 받는다.
func.apply(thisArg, [argsArray])const numbers = [5, 6, 2, 3, 7];
const max = Math.max.apply(null, numbers);
console.log(max);
[!] 생성자 함수(==공장)
첫 글자는 대문자 / 새롭게 생성되는 객체 자신 -> this / new 연산자 필수

new연산자를 사용하여 새로운 객체를 생성시에는 생성자 함수 내부에서 위와 같은 처리로 새로운 객체가 생성.
[!] new 연산자에 의해 새롭게 생성된 객체 --> 인스턴스
생성자 함수 Animal <-> new 객체('사자',11)<원형은 프로토타입!>
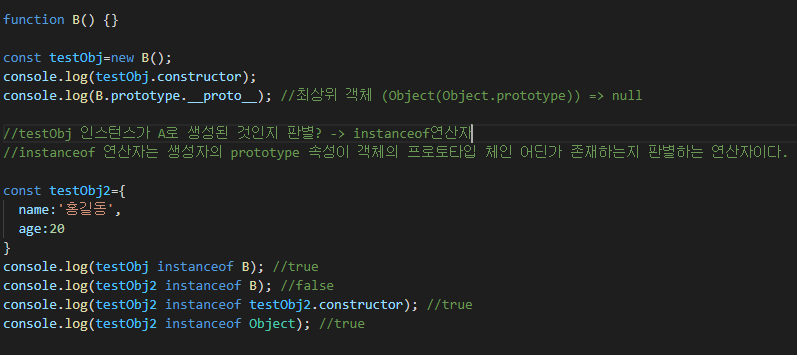
인스턴스(new 객체)가 어떤 생성자 함수로 생성된 것인지? 확인하고 싶으면 log로 constructor 값을 확인해보면 된다.

console.log(p1.constructor);
new 연산자로 만들어진 객체(인스턴스)는 프로토타입객체에서 상속받았기때문에
construtor 속성을 참조 가능


console.log(a1)을 했을 때 찍히는 log
a1.bbb()를 해서 찍히는 log
instanceof로 확인해보기

# 프로토타입 체인 실습

#배열로


# if 조건문과 hasOwnProperty() 메서드를 같이 사용

# 프로토타입 체인으로한걸 생성자와 new 연산자를 통해 다시 만들기

# 외부에서 수정
rain.name="김"
console.log(rain);

외부에서 수정하지 못하도록 변경
1. const로 변경
const ne=name
2.외부로 부를수있도록 생성자에 이름을 내보내주는 메소드 추가
this.outputName = () => console.log(ne) 이런식으로
728x90
반응형
'JavaScript' 카테고리의 다른 글
| async & await (0) | 2022.03.15 |
|---|---|
| Vue.js (0) | 2022.03.07 |
| 자바스크립트 문법 - Set & Symbol (1) | 2022.02.10 |
| 자바스크립트 배열(반복문->출력/삽입/삭제/split/slice/splice) (0) | 2022.01.04 |
| 자바스크립트프로그래밍 입문 연습문제 7,9 (0) | 2021.12.14 |
