32장 String 생략
33장 Symbol 생략
이터레이션 프로토콜
순회 가능한 데이터 컬렌션을 만들기 위해 미리 약속한 규칙
- 이터러블 프로토콜( Iterable protocol)
Symbol.iterator를 프로퍼티 키로 사용한 메서드를 직접 구현하거나 프로토타입 체인을 통해 상속받은 Symbol,iterator 메서드를 호출하면 이터레이터 프로토콜을 준수한 이터레이터를 반환한다.
이러한 규약을 이터러블 프로토콜이라고 하며 , 이터러블 프로토콜을 준수한 객체를 이터러블이라고 한다
이터러블은 for...of 문으로 순회할 수 있으며 스프레드 문법과 배열 디스트럭처링 할당의 대상으로 사용가능 - 이터레이터 프로토콜
이터러블의 Symbol.iterator 메서드를 호출하면 이터레이터 프로토콜을 준수한 이터레이터는 반환한다
이터레이터는 next 메서드를 소유하며 next 메서드를 호출하며 value와 done 프로퍼티를 갖는 이터레이터 리절트 객체를 반환한다. 이런 규약을 이터레이터 프로토콜이라 하며, 이터레이터 프로토콜을 준수한 객체를 이터레이터라 한다.
이터러블/이터레이터
이터레이터는 next라는 메서드를 가지고 요소를 한 단계씩 순회하면서 순회 결과를 나타내는 이터레이터 리절트 객체를
반환한다
const arr=[1,2,3]
console.log(Symbol.iterator in arr); //true
for(const item in arr){
console.log(arr[item]);
//1
//2
//3
}
const iArr=[1,2,3,4]
const iter=iArr[Symbol.iterator]();
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())
{ value: 1, done: false }
{ value: 2, done: false }
{ value: 3, done: false }
{ value: 4, done: false }
{ value: undefined, done: true }for ... of 문
for (변수선언문 of 이터러블) {...}
내부적으로 이터레이터의 next 메서드를 호출 -> 순회 -> done의 true false 확인하면서 돈다
for(const item of [1,2,3]){
console.log(item);
}[!] 유사 배열 객체는 for ... of 문으로 순회 불가능 -> 유사 배열 객체는 이터러블이 아닌 일반 객체이기 때문에
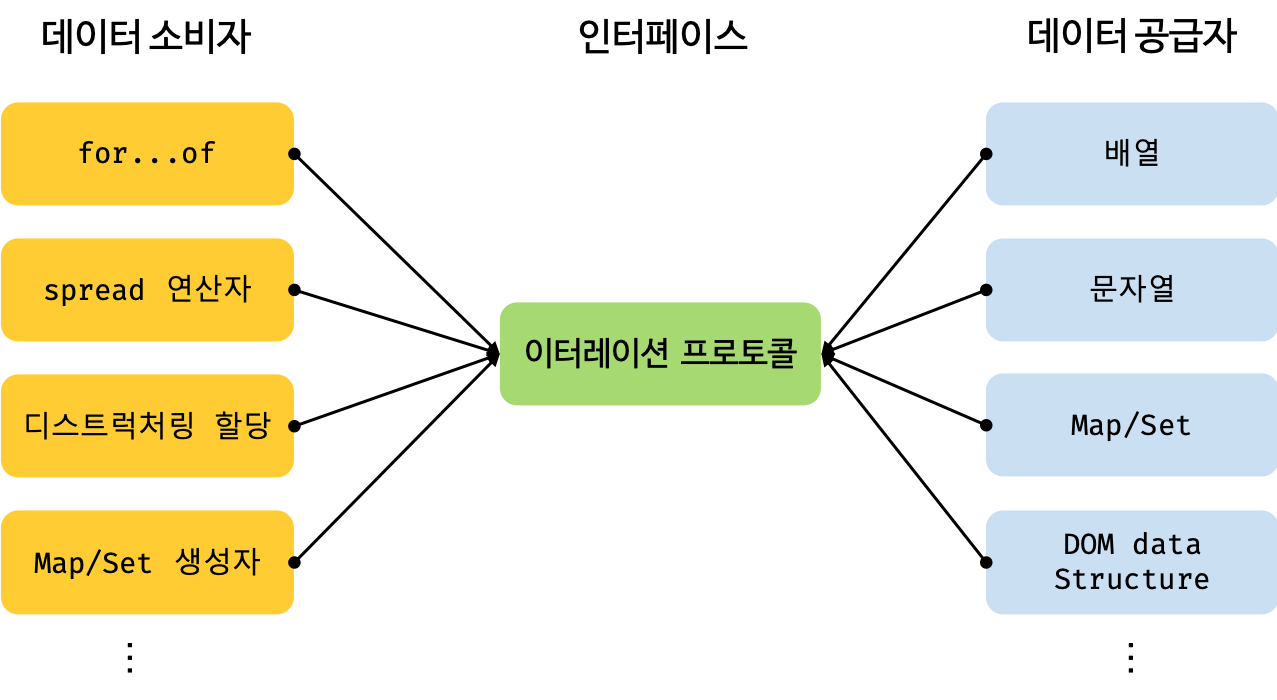
이터레이션 프로토콜의 필요성
이터레이션 프로토콜은 다양한 데이터 소스가 하나의 순회 방식을 갖도록 규정하여 데이터 소비자가 효율적으로 다양한 데이터 소스를 사용할 수 있도록 데이터 소비자와 데이터 소스를 연결하는 인터페이스의 역할을 한다

참조 : https://poiemaweb.com/es6-iteration-for-of
사용자 정의 이터러블 구현
일반 객체도 이터레이션 프로토콜을 준수하도록 구현하면 사용자 정의 이터러블이 된다.
아래 예제는 피보나치 수열구현이다
const fibonacci={
[Symbol.iterator](){
let [pre,cur]=[0,1]
const max=10;
return{
next(){
[pre,cur]=[cur,pre+cur]
return {value: cur,done:cur>=max}
}
}
}
}
for(const num of fibonacci){
console.log(num);
}
이터러블은 스프레트, 배열 디스트럭처링 할당에도 사용할 수 있다
const arr=[...fibonacci]
const [first,second,...res]=fibonacci위에 fibonacci 이터러블은 내부에 고정된 max값을 가지고 있어서 외부에서 전달한 값으로 변경하지 못한다
이를 외부에서 max값을 전달시키게 바꿔보자
const fibonacci=function(max){
let [pre,cur]=[0,1]
return{
[Symbol.iterator](){
return{
next(){
[pre,cur]=[cur,pre+cur]
return {value:cur,done:cur>=max}
}
}
}
}
}
for(const num of fibonacci(10)){
console.log(num);
}위에 fibonacci는 이터러블을 반환한다. 이를 이터레이터를 생성할 수 있게 만들어보자
const iter=fibonacci(10)
const iterator=iter[Symbol.iterator]()
=> 이터레이터를 반환
위에 코드를 수정
return{
[Symbol.iterator](){return this},
next(){
동일...무한 이터러블과 지연평가
무한 수열 구현 해보기
const fibonacci=function(max){
let [pre,cur]=[0,1]
return{
[Symbol.iterator](){return this},
next(){
[pre,cur]=[cur,pre+cur]
//무한 구현을 위한 done 프로퍼티 생략
return {value:cur}
}
}
}
for(const num of fibonacci()){
if(num>1000) break
console.log(num);
}'이터레이션 프로토콜의 필요성'에서 이터러블은 데이터 공급자의 역할은 한다고 했다
배열이나 문자열 등은 모든 데이터를 메모리에 미리 확보한 다음 데이터를 공급한다
하지만 위 예제의 이터러블은 지연 평가를 통해 데이터를 생성한다 -> 메모리 사용에 장점
*지연 평가: 데이터가 필요한 시점에만 데이터를 생성하는 기법
'JavaScript' 카테고리의 다른 글
| Set과 Map (0) | 2022.06.30 |
|---|---|
| 스프레드 문법/디스트럭처링 할당 (1) | 2022.06.30 |
| RegExp (0) | 2022.06.29 |
| 배열 (0) | 2022.06.28 |
| ES6 함수의 추가 기능 (0) | 2022.06.22 |