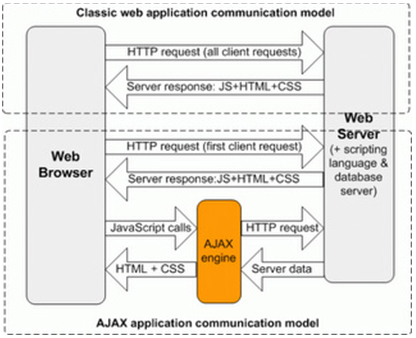
자바스크립트를 사용하여 브라우저가 서버에게 비동기 방식으로 데이터를 요청하고, 서버가 응답한 데이터를 수신하여
웹 페이지에 동적으로 갱신하는 프로그래밍 방식
- 변경할 부분을 갱신하는 데 필요한 데이터만 서버로부터 전송받기 때문에 불필요한 데이터 통신 발생 X
- 변경할 필요가 없는 부분은 re-rendering X 따라서 화면이 순간적으로 깜빡이는 현상이 발생하지 않는다
- 클라이언트 < - > 서버 통신이 비동기로 작동 ==> 블로킹 발생 X

참고 : https://stackoverflow.com/questions/1510011/how-does-ajax-work
JSON
클라이언트와 서벅 간의 HTTP 통신을 위한 텍스트 데이터 포맷이다
JSON의 키는 반드시 큰따옴표로 묶어야한다.
{
"name":"Lee",
"age":22
}
JSON.stringify 메서드 -> 객체를 JSON 포맷의 문자열로 변환한다.
클라이언트가 서버로 객체를 전송하려면 객체를 문자열화해야한다. 이를 "직렬화"라고 한다
JSON.parse 메서드 -> JSON 포맷의 문자열을 객체로 변환 / "역직렬화"
XMLHttpRequest
https://developer.mozilla.org/ko/docs/Web/API/XMLHttpRequest
XMLHttpRequest - Web API | MDN
XMLHttpRequest (XHR) 객체는 서버와 상호작용할 때 사용합니다. XHR을 사용하면 페이지의 새로고침 없이도 URL에서 데이터를 가져올 수 있습니다. 이를 활용하면 사용자의 작업을 방해하지 않고 페이
developer.mozilla.org
HTTP 요청 전송
1. HTTP 요청 초기화
2. 특정 HTTP 요청의 헤더 값을 설정
3. 전송
const xhr=new XMLHttpRequest();
xhr.open('GET','/users')
xhr.setRequestHeader('content-type','appliction/json')
xhr.send()
HTTP 응답 처리
const xhr=new XMLHttpRequest();
//URI은 Fake REST API를 제공해줌
xhr.open('GET','https://jsonplaceholder.typicode.com/todos/1')
xhr.send()
// HTTP 요청의 현재 상태를 나타내는 readyState 프로퍼티가 변경될 때마다 발생
xhr.onreadystatechange=()=>{
if(xhr.readyState!==XMLHttpRequest.DONE) return
if(xhr.status===200){
console.log(JSON.parse(xhr.response))
}else{
console.error('Error',xhr.status,xhr.statusText)
}
}
---------------------------------------------
onreadystatechange 대신 onload 사용
DONE을 체크 해줄 필요가 없음 load 이벤트는 HTTp 요청이 성공적으로 완료된 후 발생
xhr.onload=()=>{
if(xhr.status===200){
console.log(JSON.parse(xhr.response))
}else{
console.error('Error',xhr.status,xhr.statusText)
}
}아래는 결과 창이다

'JavaScript' 카테고리의 다른 글
| 프로미스 (1) | 2022.07.11 |
|---|---|
| REST API (0) | 2022.07.11 |
| 비동기 프로그래밍 (1) | 2022.07.10 |
| DOM/디바운스,스로틀 (0) | 2022.07.07 |
| 브라우저의 렌더링 과정 (0) | 2022.07.07 |