JavaScript
자바스크립트 문법 - Set & Symbol
Hun-bot
2022. 2. 10. 21:03
728x90
반응형
set()이란?
배열과 유사하지만, 중복을 허용하지 않는다는 특징
[1] set-> 집합 -> key,value의 쌍이 있다면 value들의 집합 또는 컬렉션 ==> 파이썬 set 연상
[2] 특징 => set은 같은 값을 중복해서 가질 수 없다.
중복해서 같은 값을 추가해봤자 추가되지 X --> 그래서, 이러한 성질을 이용하여 중복을 제거하는 용도로도 많이 쓰임.
[3] 사용 add/ size/ delete/ clear 메서드들을 사용한다.
#사용법
let ar3=new Set();
ar3.add('A');
ar3.add('B');
ar3.add('C');
ar3.add('C');
console.log(ar3); // Set(3) {'A', 'B', 'C'}
console.log(ar3[1]); //undefined
console.log(ar3.size); // 3
--삭제--
ar3.delete('C');
console.log(ar3); // Set(2) {'A', 'B'}
--clear--
ar3.clear();
console.log(ar3); //Set(0) {size:0}
//Set을 생성하면서 add시키키
let ar2=new Set().add('A').add("B").add('nana');
console.log(ar2); //Set(3) {'A', 'B', 'nana'}
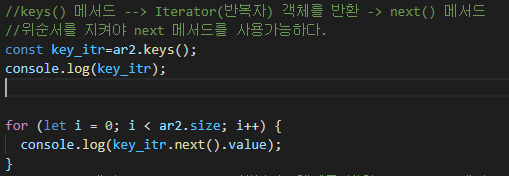
# keys()=> next(), value() 사용
# values()도 동일하게 쓰이는것 같아서 따로 설명 안하겠다.


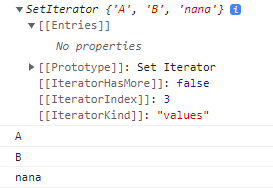
key_itr를 log한 값은 SetIterator라고 출력이 되고
# Iterator(반복자) -> 내부요소를 순회하는 객체가 되고 난뒤
Iterator가 가지고 있는 next()라는 메서드를 적용하고 value값만 뽑아
반복문을 통해 A , B , nana라는 값을 출력해준것이다.
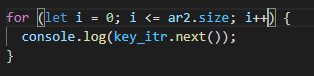
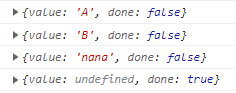
#value라는게 어디서 튀어나왔지?

아래 출력된걸 보면 value와 done이 있는데
value는 말 그대로 값
done은
Iterator(반복자)가 마지막 반복 작업을 마쳤을 경우 true. 만약 iterator(반복자)에 return 값이 있다면 value의 값으로 지정된다.
Iterator(반복자)의 작업이 남아있을 경우 false.

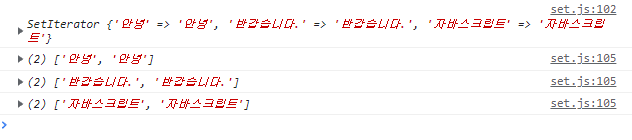
#entries() => 값을 쌍으로 만들어줌


# Spread 연산자/ 반복
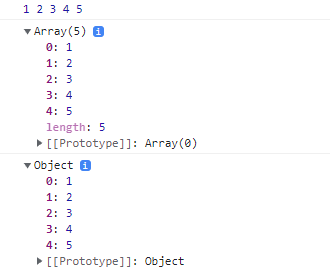
#Spread 연산자를 통해 출력하기!! -> Iterable Object의 요소를 하나씩 분리하여 전개 => 펼침 연산자


#Spread 연산자를 이용한 자료형 변경 --> let arr=[...set로 선언한 변수 집어넣기]
# Symbol
[1] 심볼(Symbol)타입이란 무엇인가?
-객체의 속성으로 사용
-상징(유일무의한 값) => 즉 객체의 속성이 중복되지 않게끔
동시에 심볼형 값은 변경 불가능한 불변값
[2] 기존 타입들 --> 원시형과 참조형 --> 이중 원시형에 새롭게 추가된 타입.
1. 원시형- Number,String,Null,Undefined,Boolean,Symbol
2. 참조형- Object(object,function,array..)
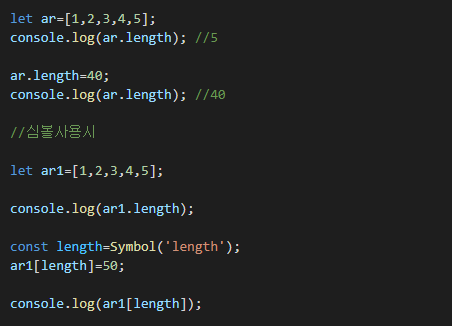
[3] 왜 객체의 속성으로 심볼을 사용하냐 -> 충돌을 피하기 위해

객체에 속성을 추가하거나 덮어써질 우려가 있다면 Symbol을 사용할 수 있다.
[4]: 심볼(Symbol) 사용법(생성법)
-심볼은 new 연산자를 사용하지 않는다. --> Symbol()함수를 사용하여 생성
-괄호안은 비워두고 생성해도 되고 ,문자열을 넣어도 된다
따라서, description(설명) 인자는 심볼의 고유값을 구분하지 못한다. 이유는
--> 심볼을 매번 심볼함수 호출시 새로운 심볼 값을 생성해내기 때문
let symbol=Symbol();
let symbol2=Symbol('personName');
let symbol3=Symbol('personName');
->문자열을 단순 디버깅 용도, 단순설명일뿐 아래 2개의 심볼안에 문자열이 같다고해서
고유한 값을 가지는데 있어서 어떤 영향을 끼치거나 하지는 않는다.
console.log(symbol2==symbol3); //false
console.log(symbol2===symbol3); //false
[5] 심볼의 출력 형태
이때, 심볼 값은 문자열 형태로 변환할 수 없기 때문에 출력은 --> console.log로
let symbol5=Symbol('age');
console.log(symbol5); //Symbol(age)
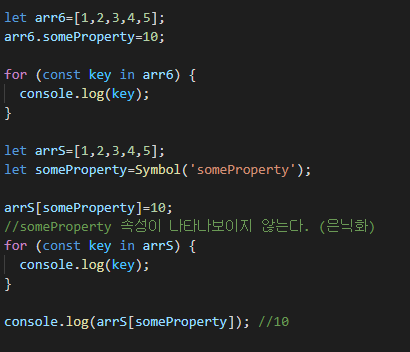
[6] 심볼형은 for..in 구문으로 반복시 출력X
배열 객체에 속성을 추가하면 for..in으로 가능

그래서 왜 쓰냐?
배열 객체에 어떤 속성을 넣고싶고 동시에 반복문에서 속성이 나타나지 않게 하고자 한다면 써라
728x90
반응형